Gcore Wrokers:提升速度与稳定的全新解决方案 Cloudflare Workers + Gcore CDN

Gcore Wrokers:提升速度与稳定的全新解决方案 Cloudflare Workers + Gcore CDN
杨幂的脚为CF Workers搭载Gcore CDN:解锁全球加速新体验
本教程详细介绍了如何将Gcore CDN与Cloudflare Workers集成,为项目提供更多的CDN加速选择,并解决访问限制问题。
使用场景:
- 需要为Cloudflare Workers项目增加多样化CDN支持,提升网站访问速度及稳定性。
- 适合有复杂静态内容或需要国际加速的项目。
- 适用于项目在中国大陆访问受限时,通过Gcore优选域名进行绕过。
优点:
- 多重CDN支持:结合Cloudflare Workers和Gcore CDN,提供更灵活的CDN加速选择。
- 高灵活性:可以自由切换使用的CDN平台,根据项目需求选择最优的服务。
- 静态资源优化:Gcore CDN专注于静态资源加速和保护,适合Worker项目中的静态内容分发。
- 降低封锁风险:通过使用Gcore优选域名,避免因CNAME记录被墙带来的访问问题。
- 可定制性强:可以针对域名、SNI主机名、SSL证书等配置进行定制,确保项目兼容性。
缺点:
- 配置复杂:涉及多个平台(Cloudflare、Gcore、华为云DNS),配置步骤较多,易出错。
- 等待时间:CDN生效及SSL证书颁发需要等待时间,可能影响部署速度。
- 潜在屏蔽风险:Gcore默认CNAME记录可能会被墙,需使用优选域名解决。
事前准备
- Gcore CDN
- 已经托管到 Cloudflare 的域名(不能使用双向解析的免费域名),示例:
cmliussss2024.us.kg。注册教程 - 华为云国际版-云解析服务 DNS 注册文字教程 注册视频教程
注册Gcore CDN
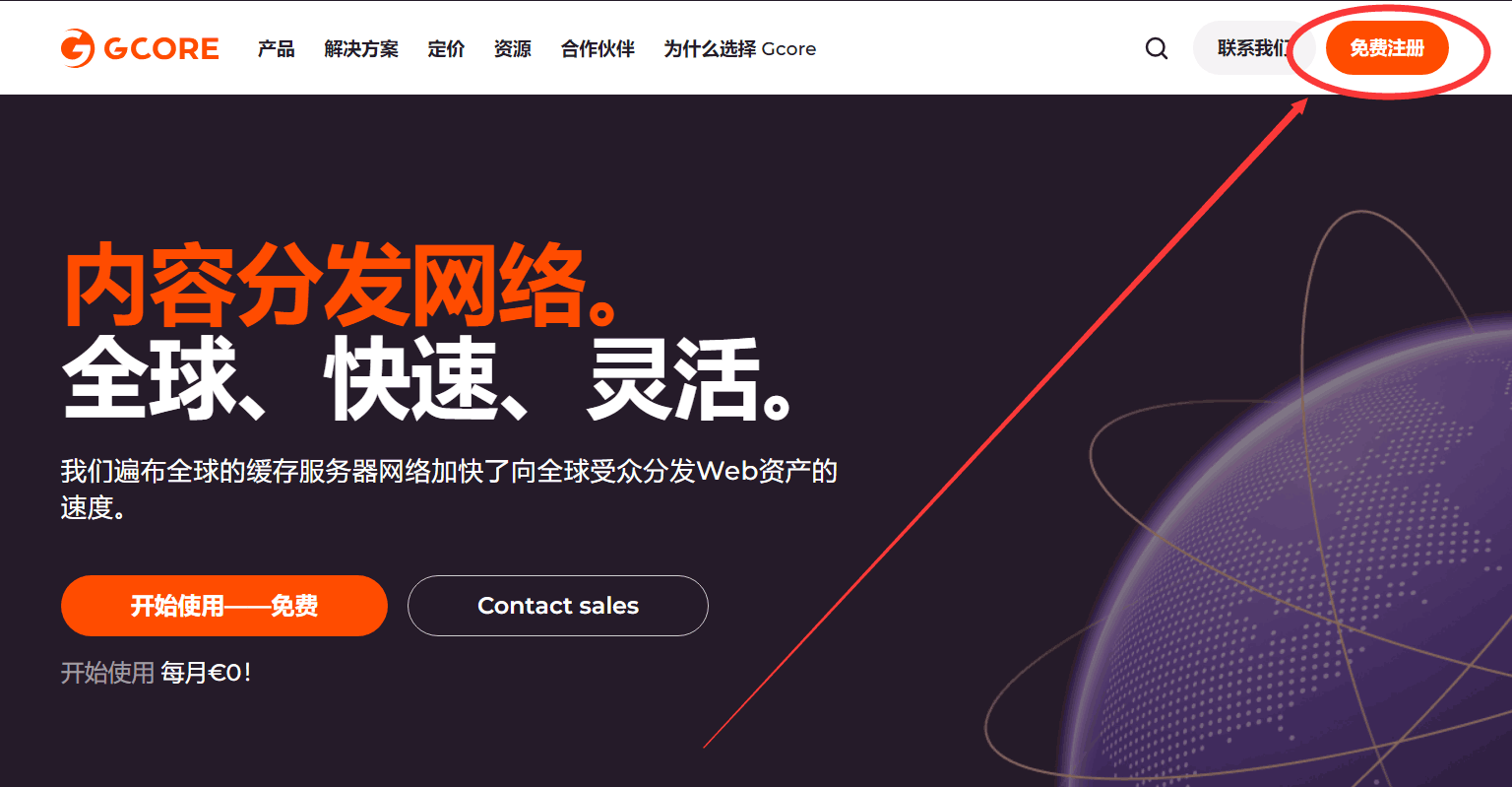
- 打开Gcore CDN,点击右上角
免费注册; - 填入电子邮件和密码后,点击
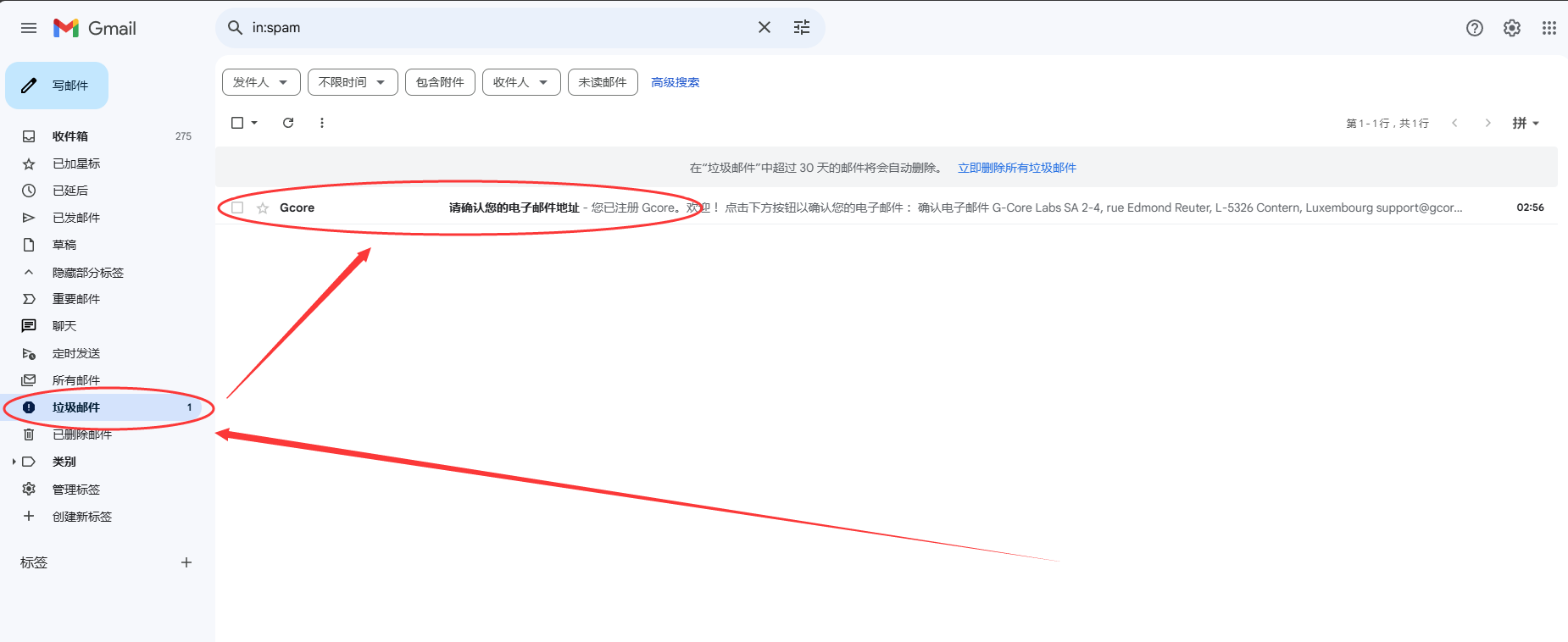
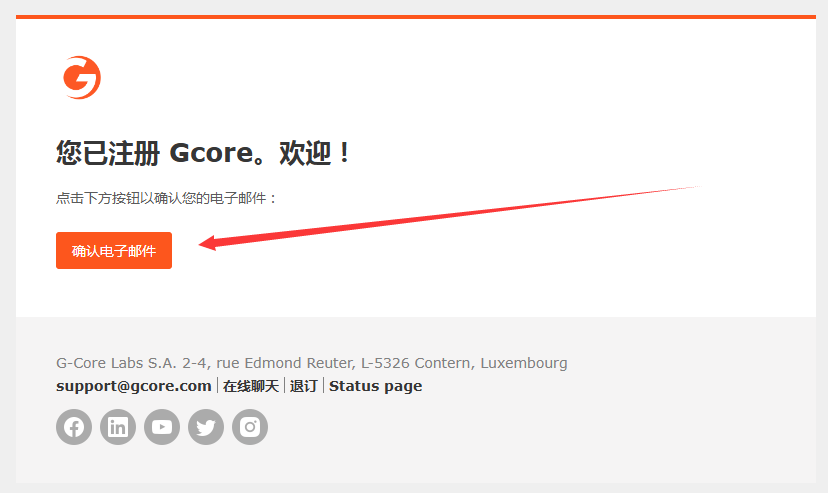
注册即可; - 登录你的注册邮箱,确认邮件里的验证链接,若是找不到验证邮件就找一下是否在垃圾邮件分类里;
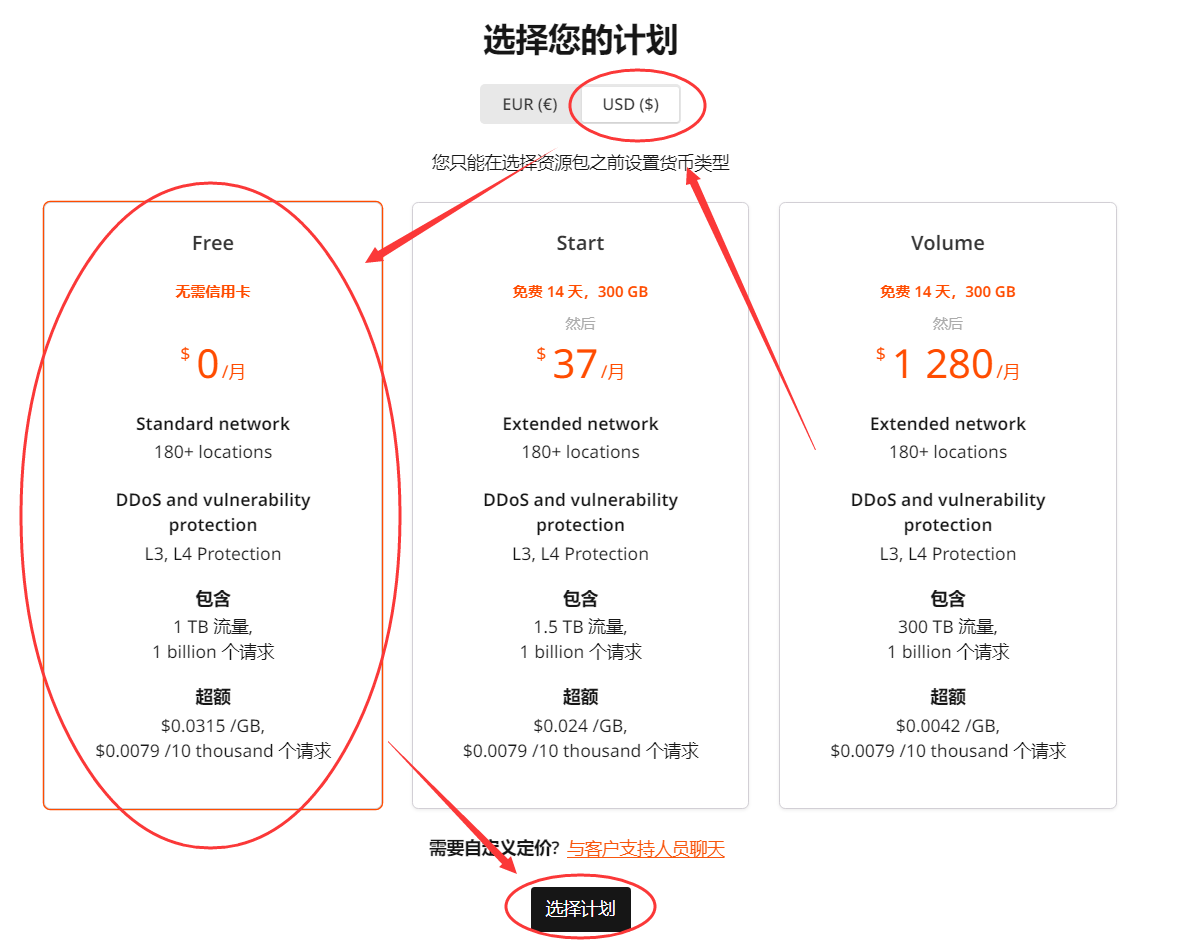
- 首次登录Gcore CDN后需要选择
USD($)的Free计划;
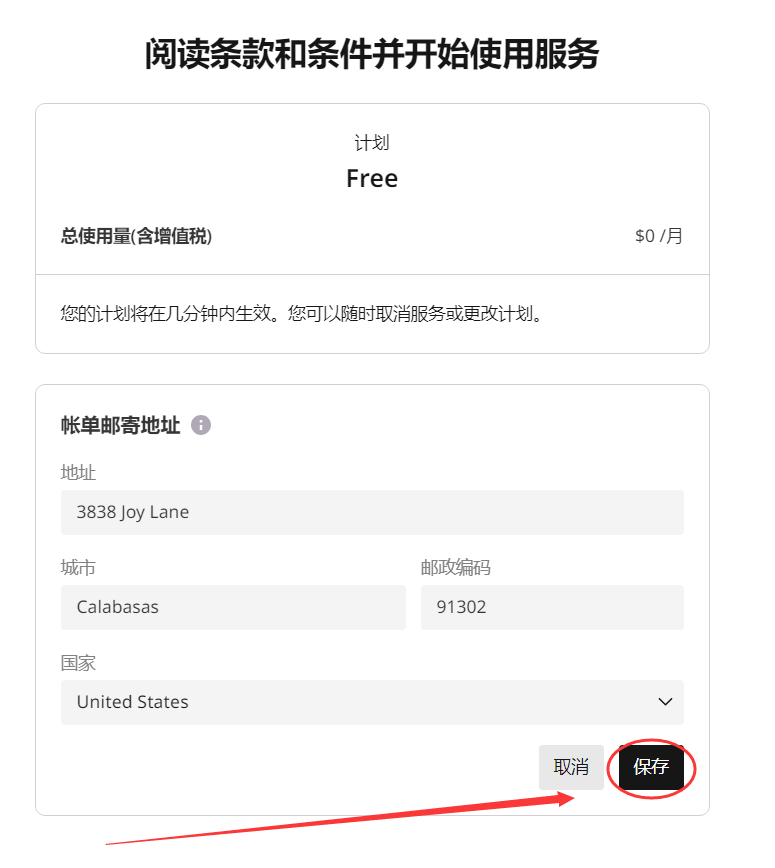
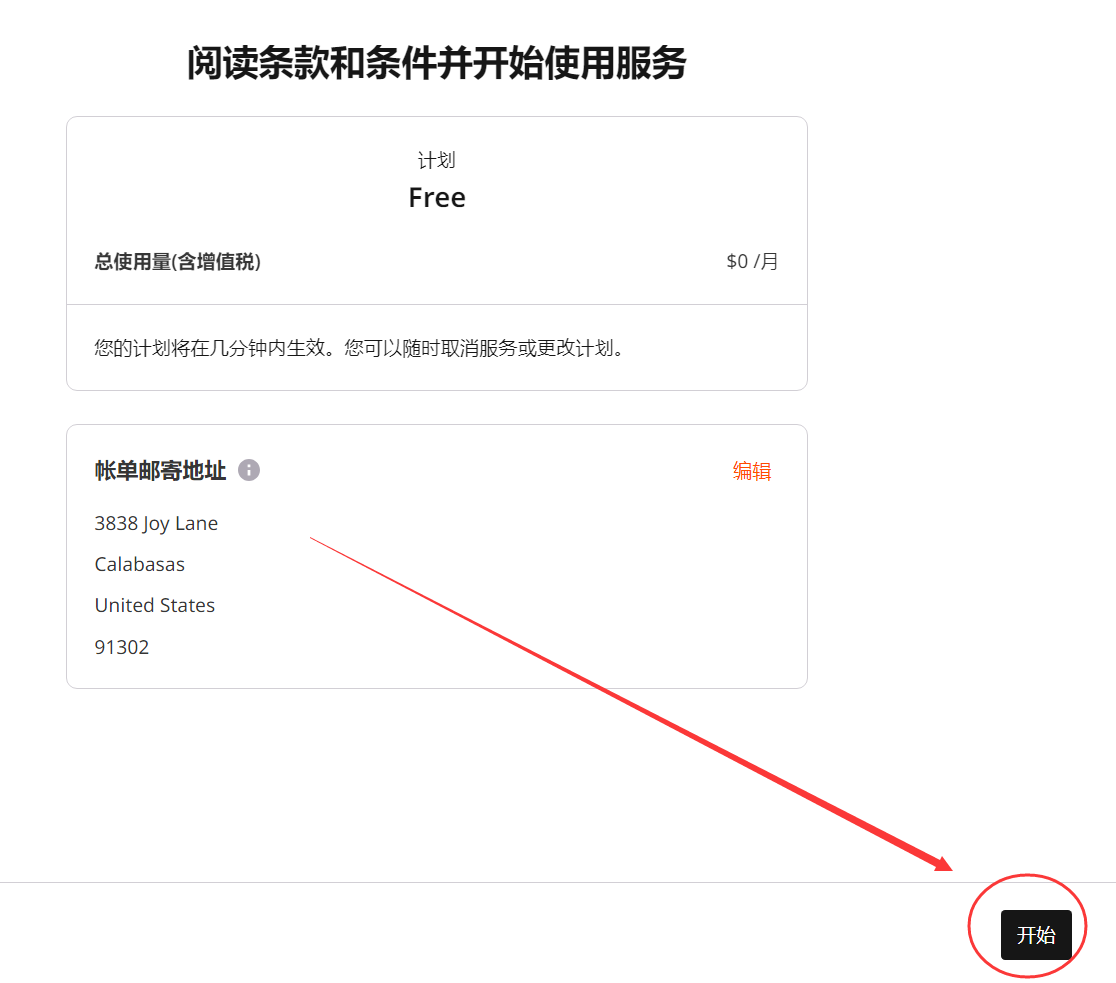
- 帐单邮寄地址:可填入任意地址,也可使用虚拟身份信息
- 提示正在激活CDN服务,即完成注册!
给 Workers 项目使用Gcore CDN
本教程演示的 Worker 使用的自定义域名示例为 edt.cmliussss2024.us.kg。
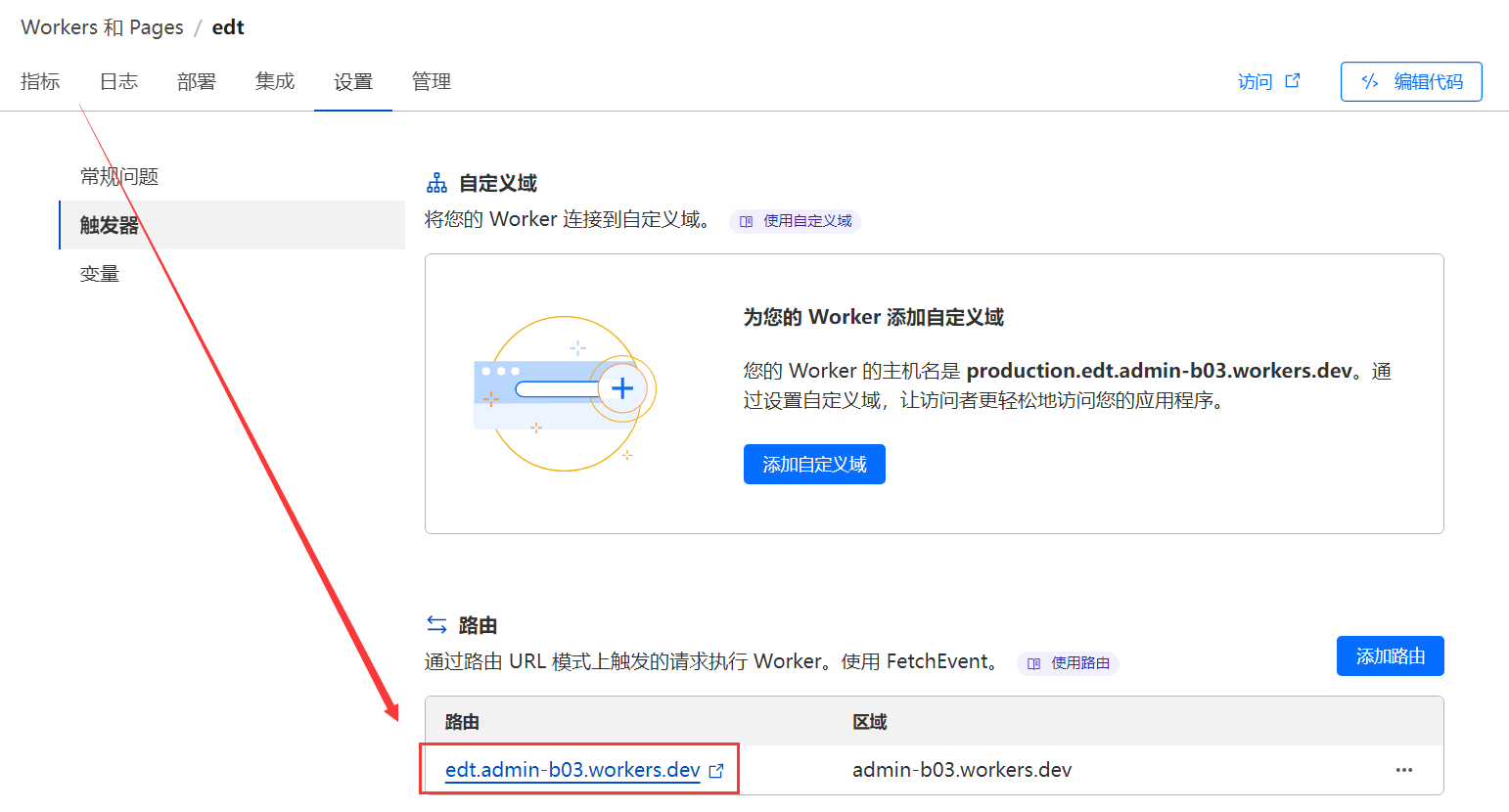
步骤1. 给 Workers 项目添加路由
- 记录Worker 项目分配的域名备用,示例为
edt.admin-b03.workers.dev; - 选中
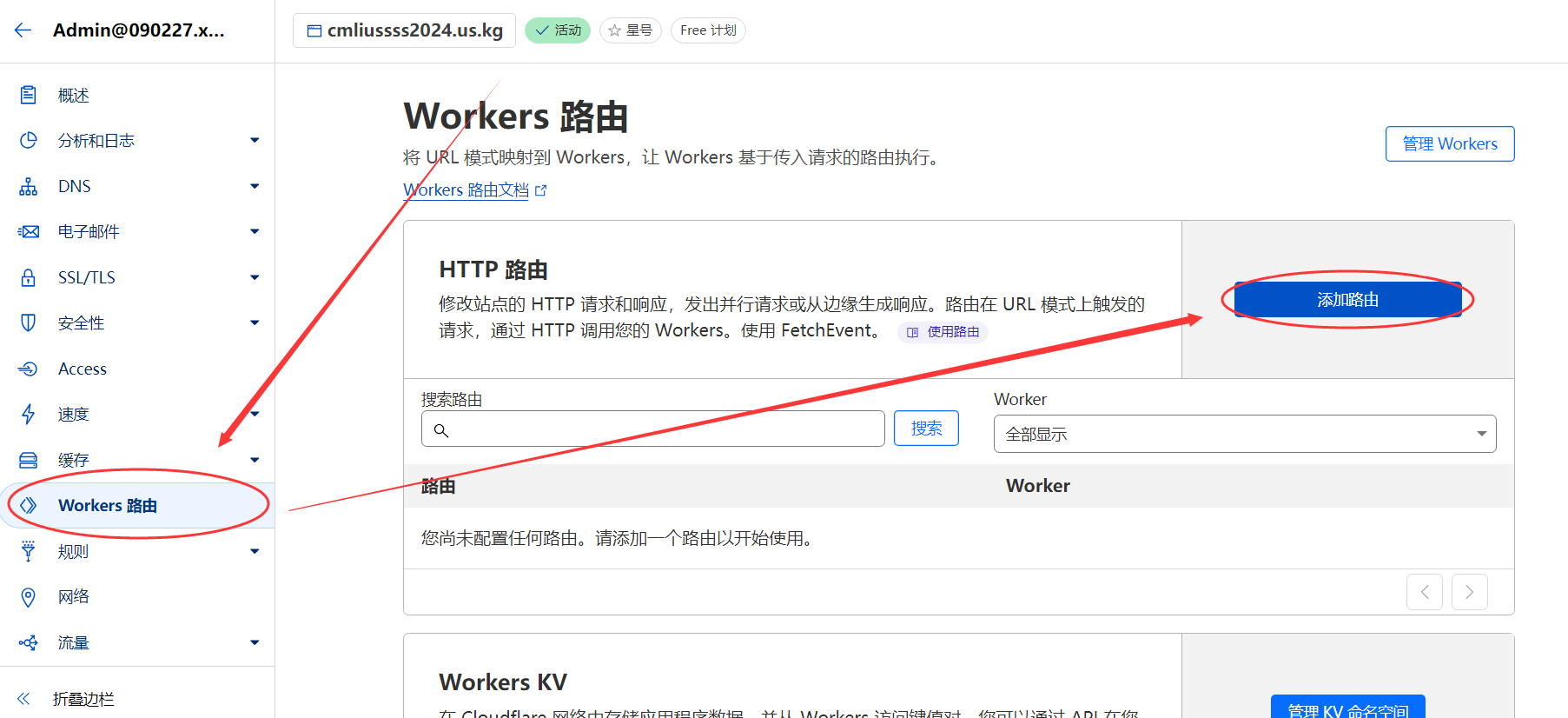
cmliussss2024.us.kg域名后,左侧选择 Workers 路由 >添加路由; - 路由填入 Worker 项目最终使用的自定义域
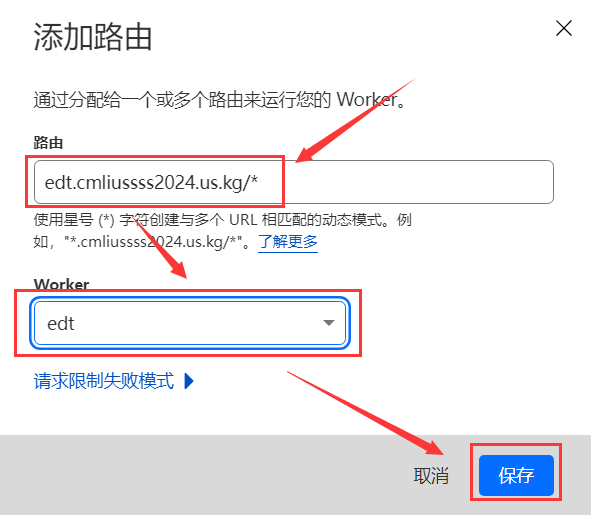
edt.cmliussss2024.us.kg/*,Worker 选中对应的Worker项目名后点击保存即可。
- 注意自定义域末位必须加上
/*,也就是edt.cmliussss2024.us.kg/*! - 注意自定义域末位必须加上
/*,也就是edt.cmliussss2024.us.kg/*! - 注意自定义域末位必须加上
/*,也就是edt.cmliussss2024.us.kg/*!!!
步骤2. 将自定义域名的解析托管至华为云 DNS
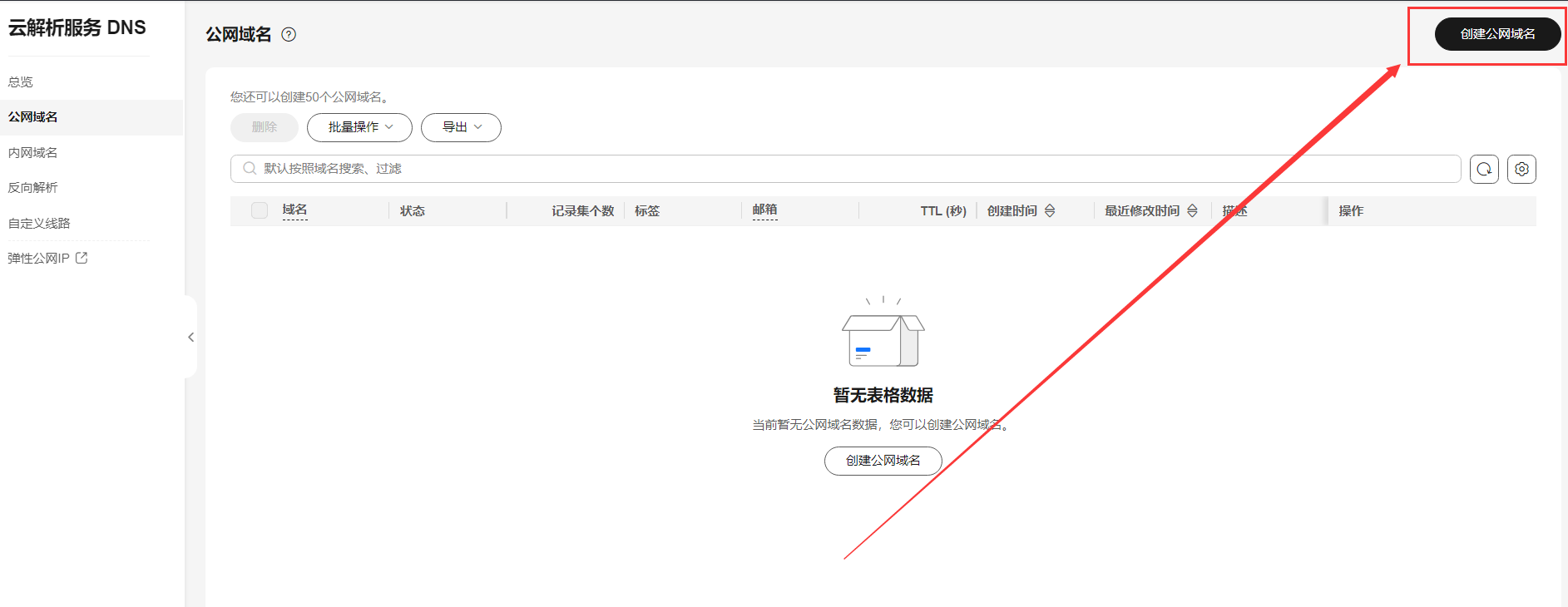
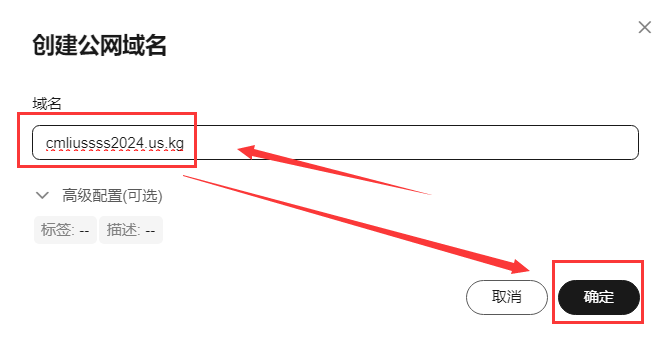
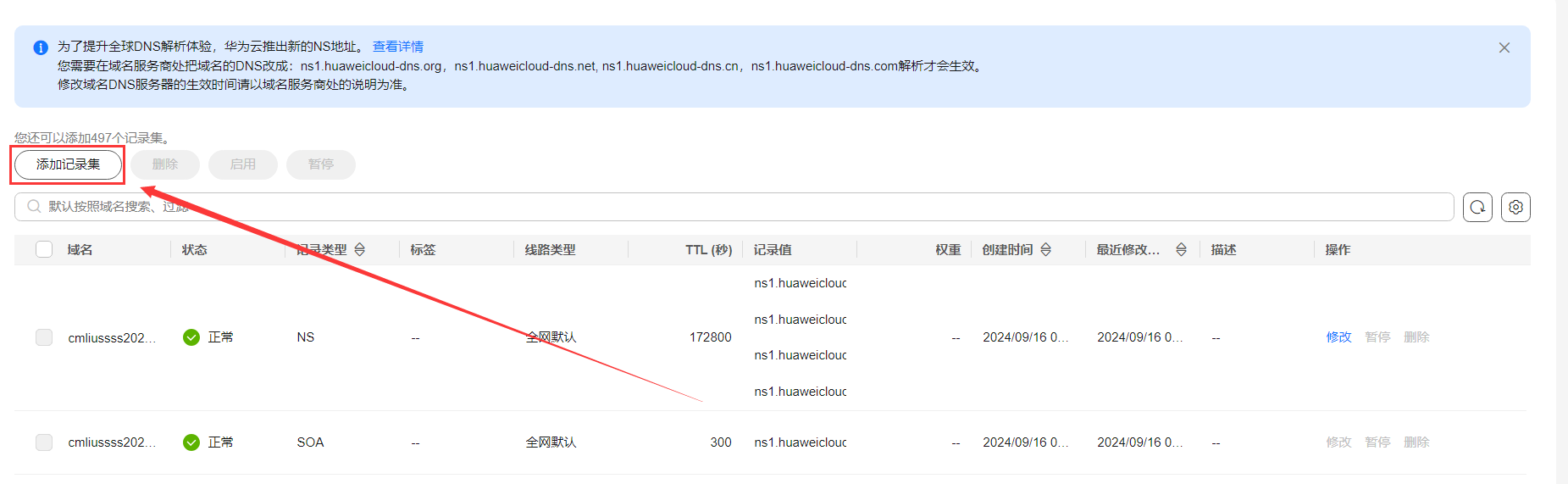
- 前往华为云国际版-云解析服务 DNS添加
cmliussss2024.us.kg域名解析服务; - 鼠标指向第一条
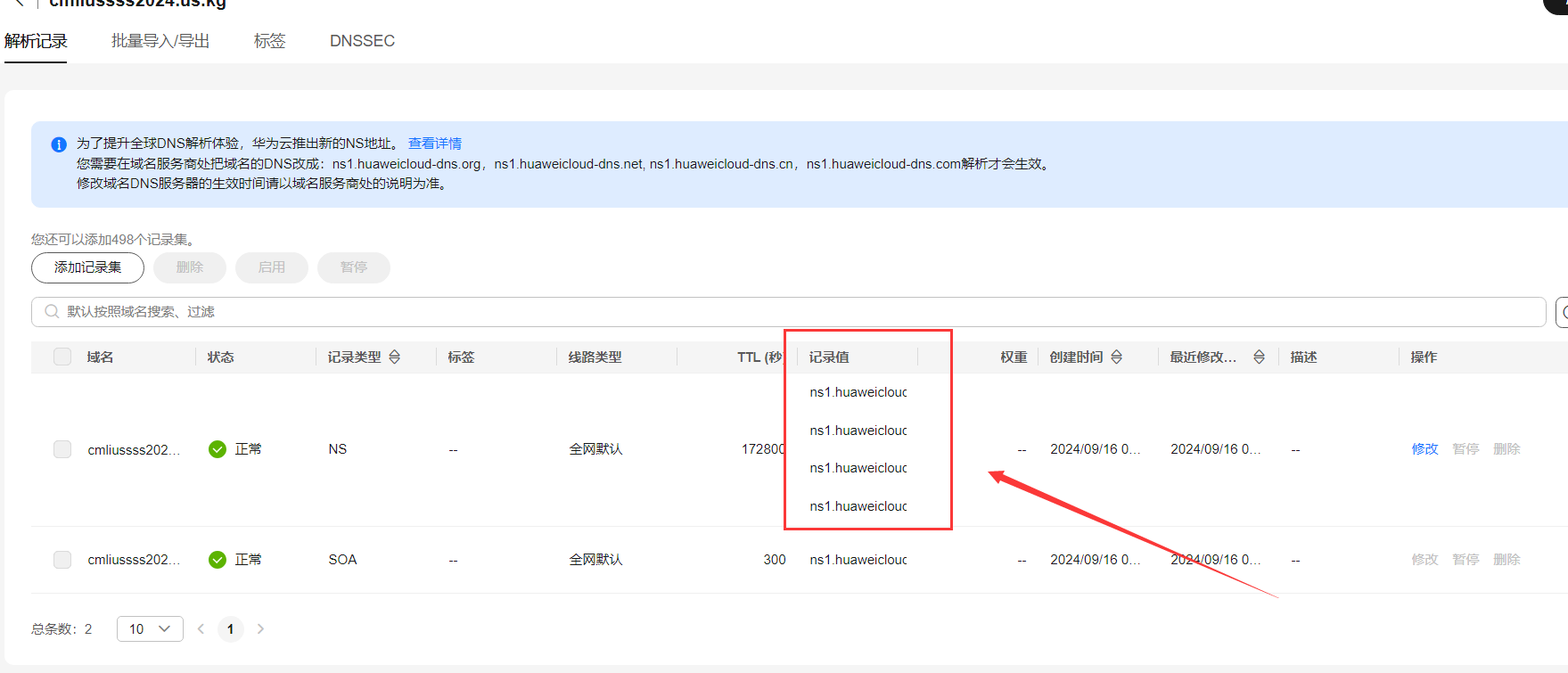
NS记录,将4条NS记录值一一复制出来保存好。1
2
3
4ns1.huaweicloud-dns.com.
ns1.huaweicloud-dns.cn.
ns1.huaweicloud-dns.net.
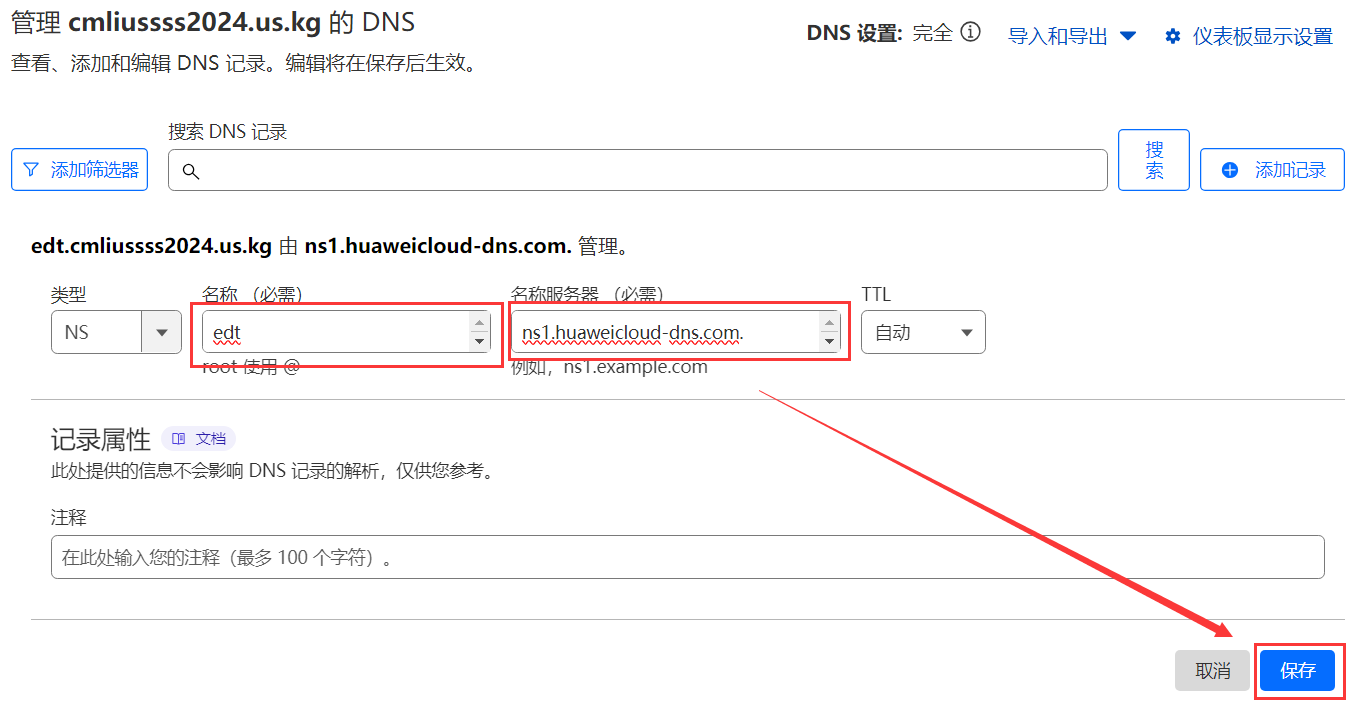
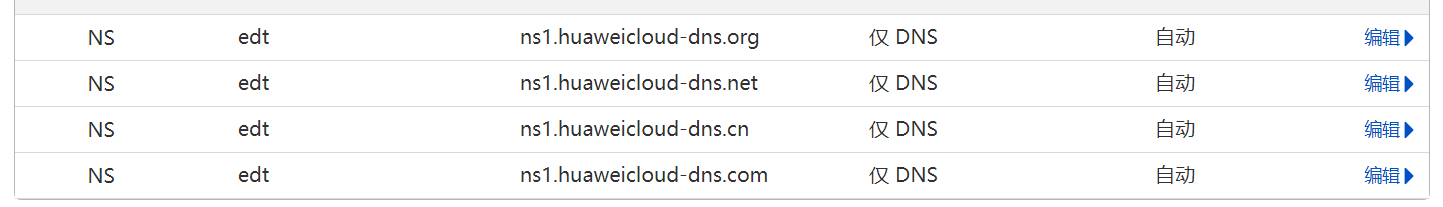
ns1.huaweicloud-dns.org. - 给你将要使用的域名
edt.cmliussss2024.us.kg,去CF添加4条华为云的 NS记录的解析记录,即可生效。1
2
3
4ns1.huaweicloud-dns.com.
ns1.huaweicloud-dns.cn.
ns1.huaweicloud-dns.net.
ns1.huaweicloud-dns.org.
步骤3. 给 Workers 项目使用Gcore CDN
以下操作为重中之重!严格按照教程要求填写!!!
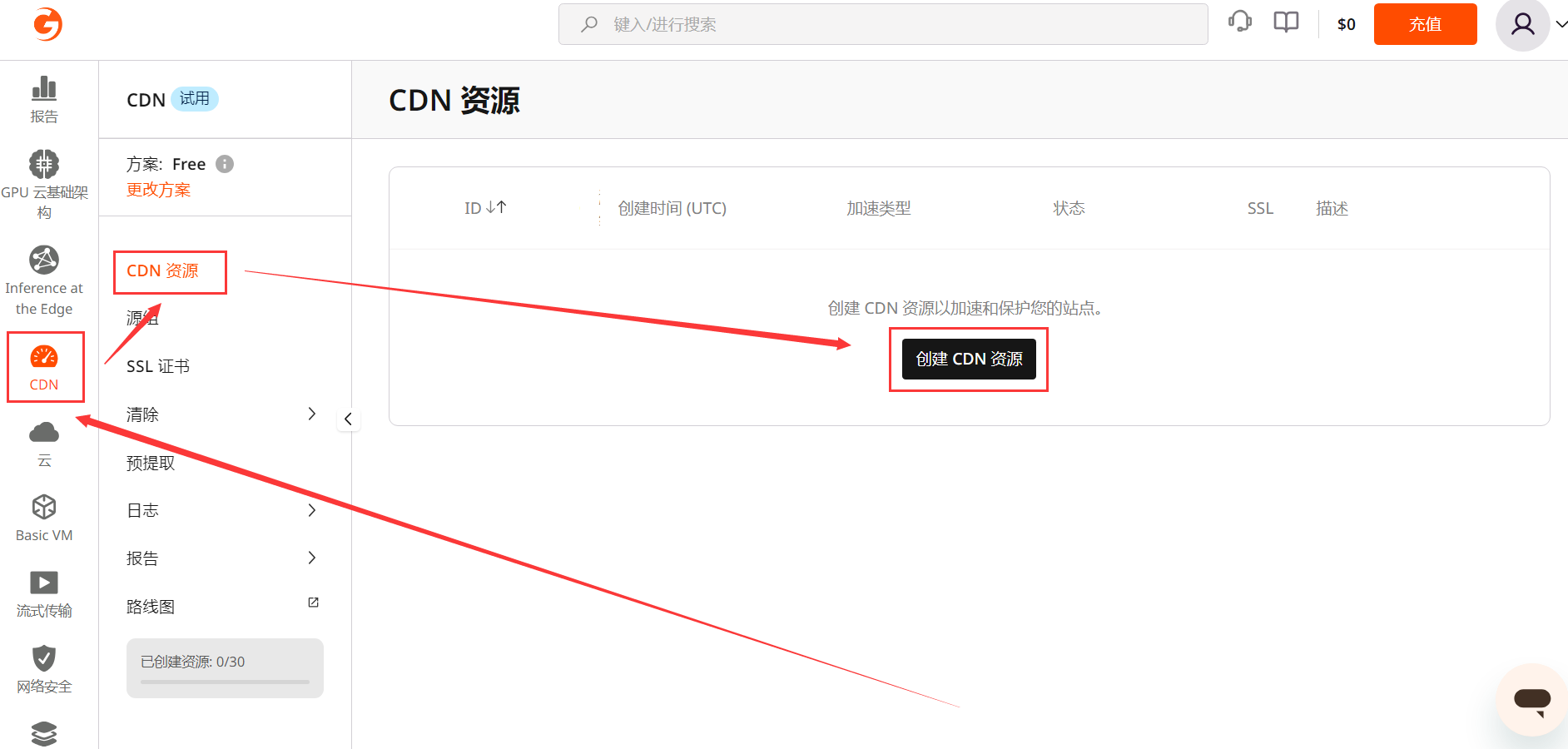
1. 登录Gcore CDN,创建CDN 资源;
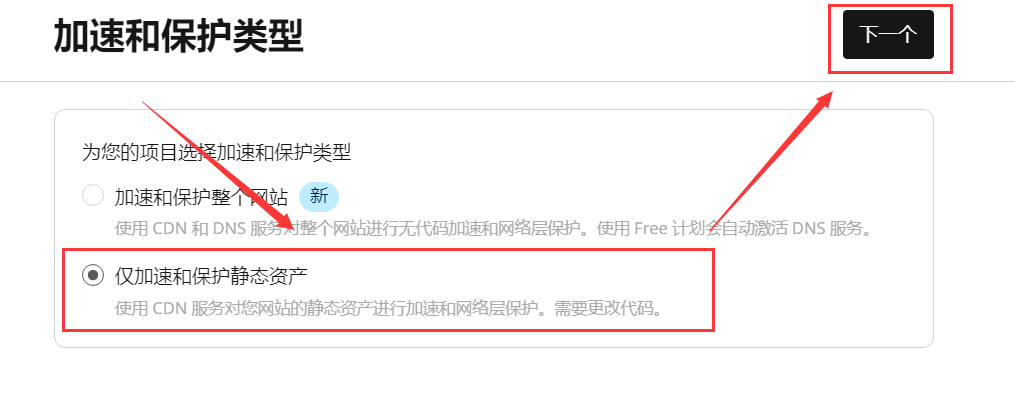
2. 加速和保护类型选择仅加速和保护静态资产;
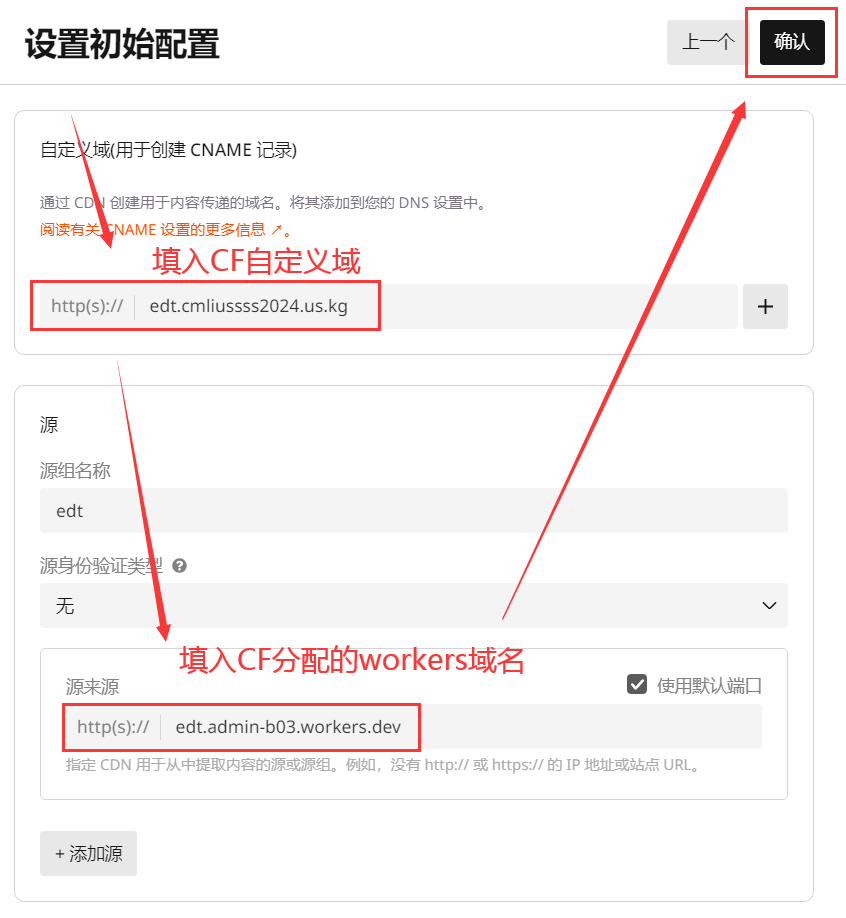
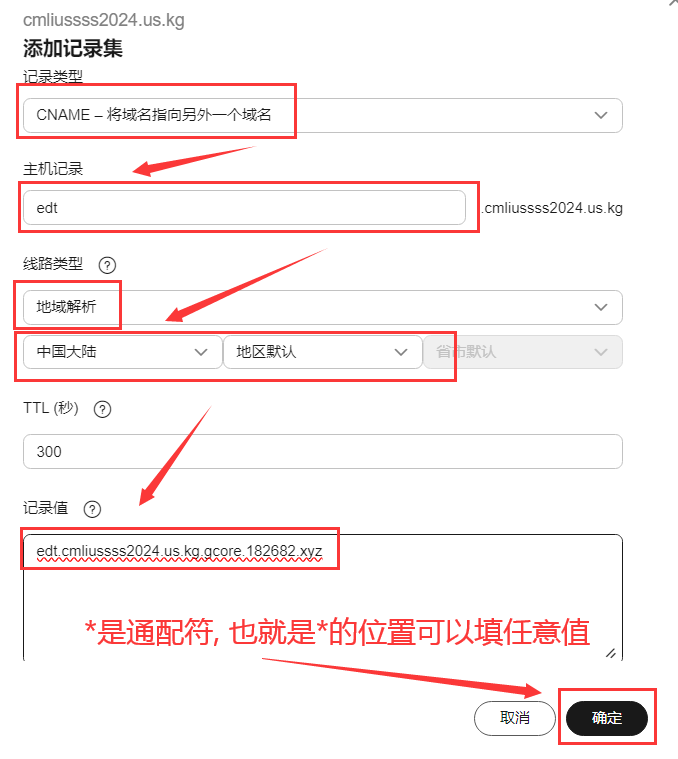
3. 创建 CNAME 记录
- 自定义域填入自定义域:
edt.cmliussss2024.us.kg; - 源组名称随意;
- 源来源填入Worker 项目分配的域名:
edt.admin-b03.workers.dev;
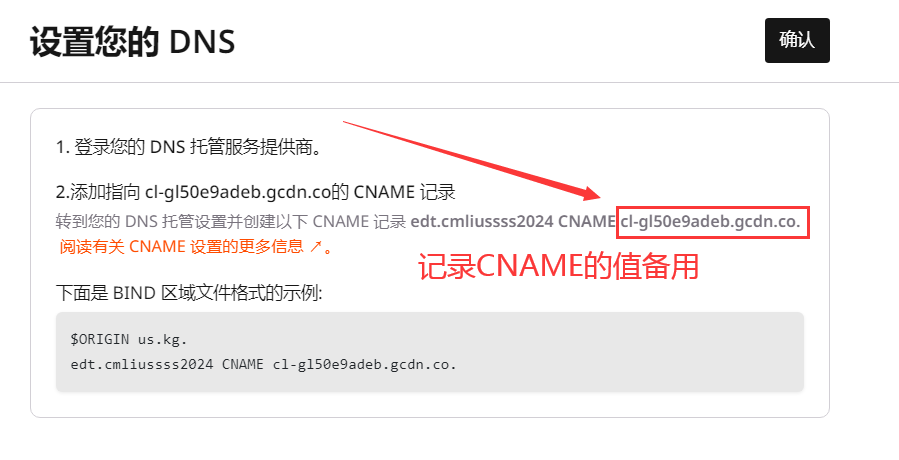
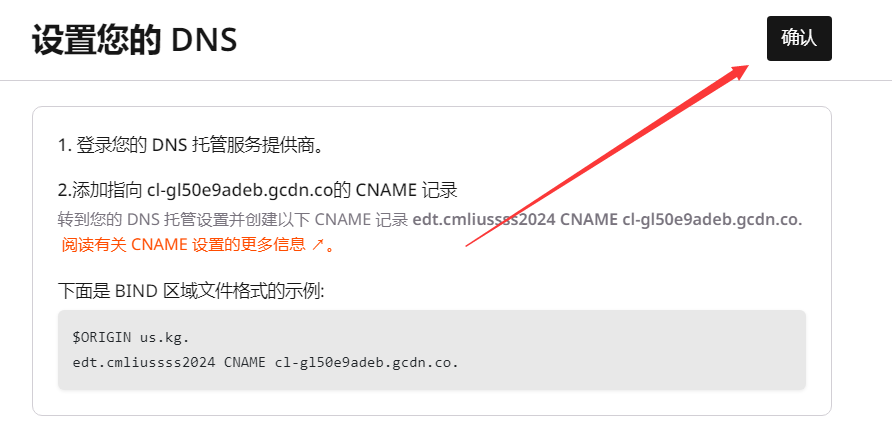
4. 记录 Gcore 要求的CNAME记录,并去华为云 DNS填写;
- 记录 CNAME的值 备用,示例为
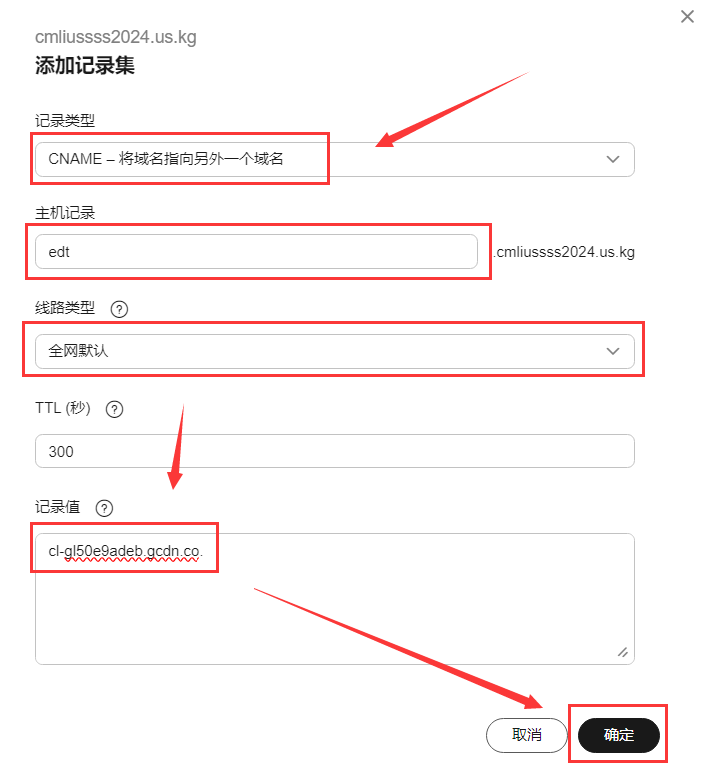
cl-gl50e9adeb.gcdn.co.; - 按要求在华为云 DNS给
edt.cmliussss2024.us.kg添加CNAME记录,值为cl-gl50e9adeb.gcdn.co.; - 返回 Gcore 点击确认;
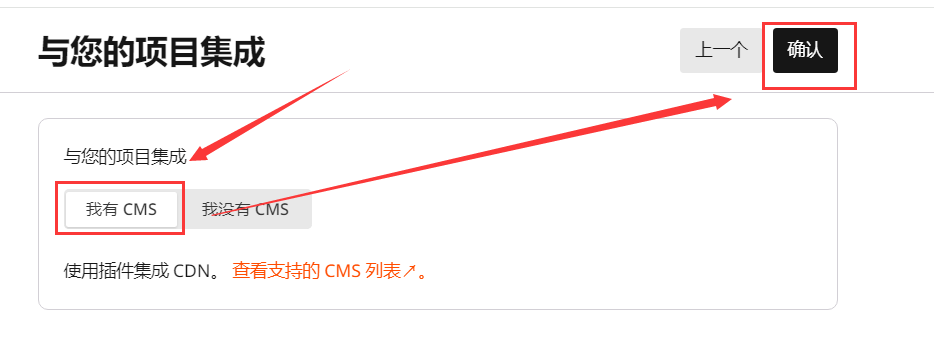
5. 您的项目集成 选择我有 CMS后,即可创建成功;
6. 设置 CDN 详细参数,重中之重!
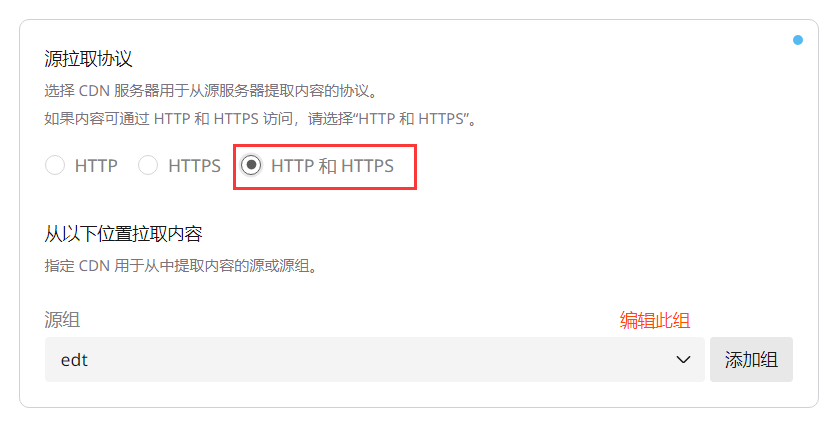
- 源拉取协议:选择
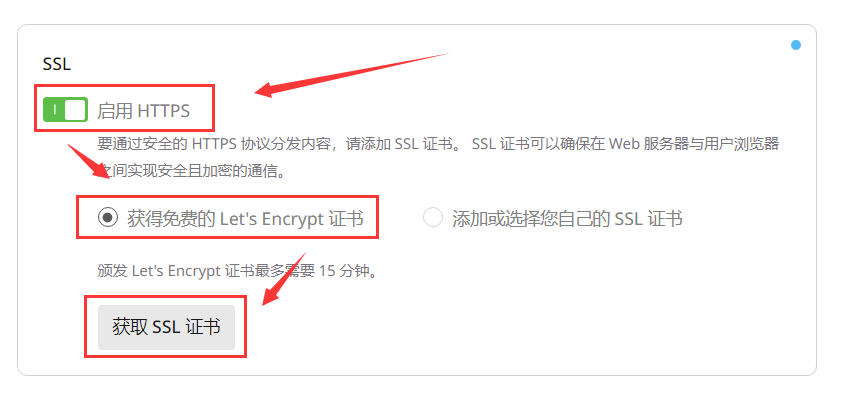
HTTP 和 HTTPS; - SSL:选择
启用 HTTPS并点击获取 SSL 证书; - SNI 主机名:开启
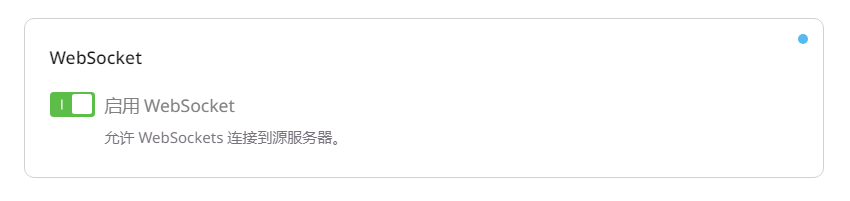
更改 SNI 主机名>自定义 SNI 主机名> 值为自定义域:edt.cmliussss2024.us.kg; - WebSocket:选择
启用 WebSocket; - 主机标头:开启
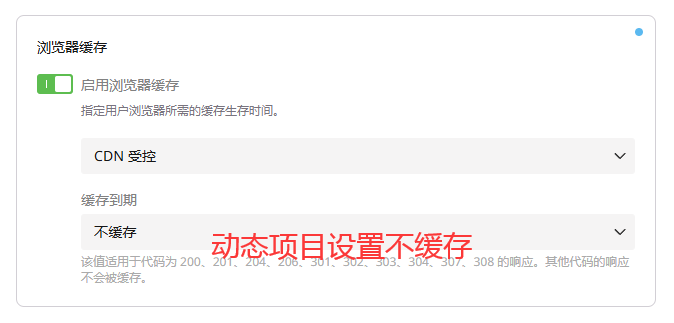
更改 Host 标头>自定义主机标头> 值为自定义域:edt.cmliussss2024.us.kg; - 缓存问题:如果是静态数据类型项目(如图床、博客等),可开启缓存功能。其余动态数据项目则需要关闭缓存功能(如API、edt等);
- 点击保存修改;
7. 需要等待15分钟,让其CDN生效;
步骤4. 配置Gcore优选域名
因为特殊原因,Gcore分配的CNAME记录已被墙,所以默认是需要使用Gcore优选域名的
前往 https://monitor.gacjie.cn/page/gcore/cname.html ,获取Gcore优选域名
*.gcore.182682.xyz;前往 华为云 DNS,添加Gcore优选域名;
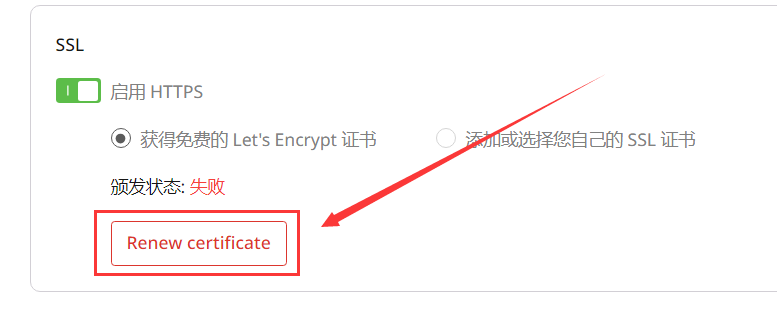
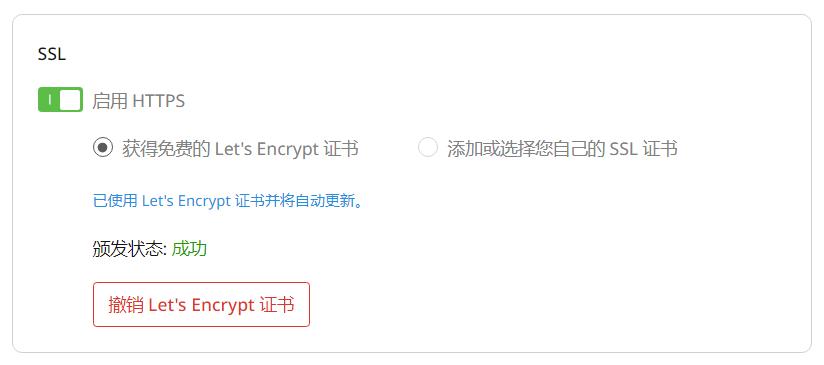
期间检查GcoreSSL证书是否成功颁发,如颁发失败则选择
Renew certificate重试!
- 直至颁发状态: 成功
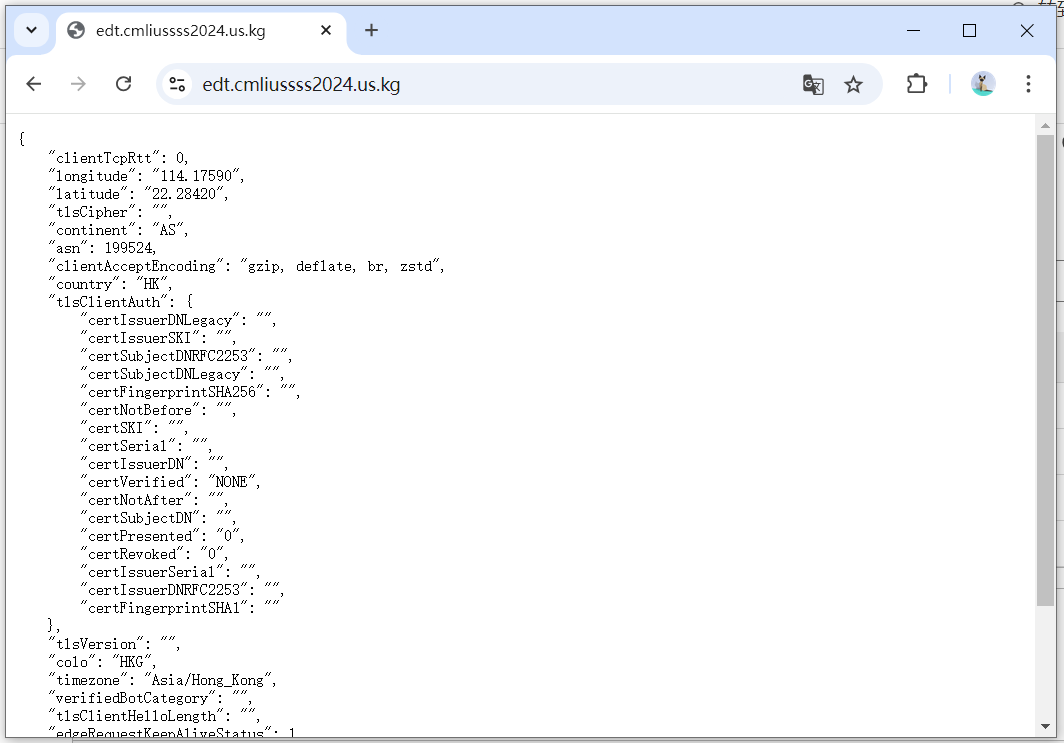
- 登录
edt.cmliussss2024.us.kg查看项目状态,成功访问则是部署成功!
新人Youtuber,需要您的支持,请务必帮我点赞、关注、打开小铃铛,十分感谢!!!
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果